모든 Vue application은 createApp 함수를 사용하여 새 어플리케이션 인스턴스를 생성함으로 시작된다.
import { createApp } from 'vue'
// import the root component App from a single-file component.
import App from './App.vue'
const app = createApp(App)
createApp 함수에 전달되는 객체는 다른 components를 자식으로 포함할 수 있는 Root Component로 보통 ./App.vue를 사용한다.
Vite를 이용해 생성한 프로젝트에는 다양한 components가 생성되었는데 구조를 본다면 아래와 같다.
App (root component)
├─ HelloWorld
└─ TheWelcome
├─ WelcomeItem
├─ IconDocumentation
├─ IconTooling
├─ IconEcosystem
├─ IconCommunity
└─ IconSupportApp이라는 root component 하위에 여러 component가 tree 구조를 이루고 있다.
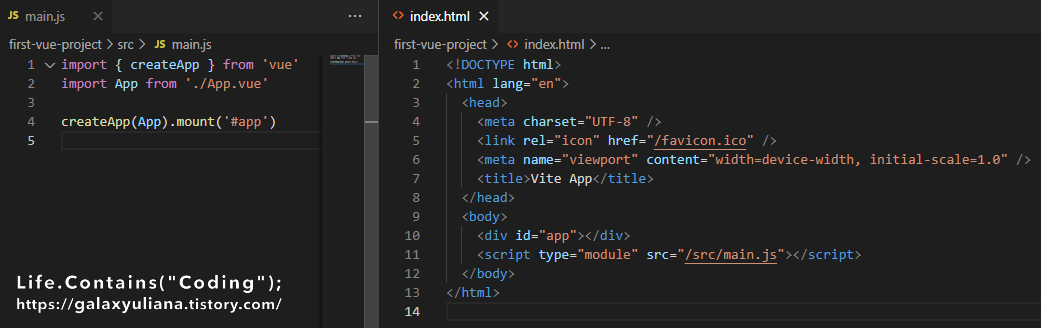
어플리케이션 인스턴스는 .mount()가 호출될 때까지 아무 것도 렌더링하지 않는다.
<div id="app"></div>app.mount('#app')
mount 함수는 매개변수로 container를 받는데 이 때 container는 실제 DOM element 또는 selector string이 될 수 있다.
createApp 함수에 전달하였던 root component(App.vue)는 container element 내에 렌더링되며 이 때 container element는 root component를 렌더링할 뿐 앱의 일부로 간주되지는 않는다.
mount 함수는 항상 모든 app configuration과 asset 등록이 완료된 후에 호출되어야 하며 어플리케이션 인스턴스가 아닌 root component instance를 반환한다.

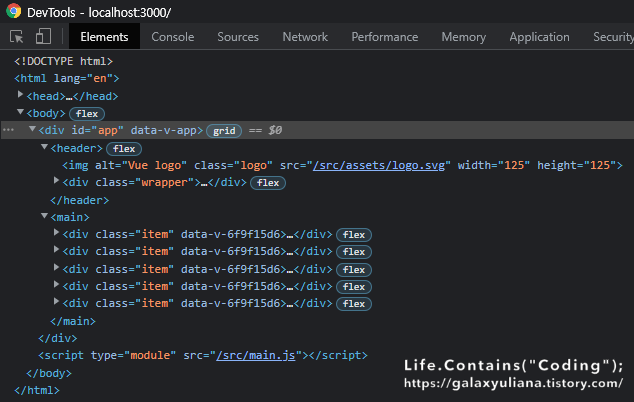
프로젝트를 실행한 후 개발자 도구를 키게되면 #app에 root component가 렌더링되었음을 확인할 수 있다.
createApp API는 한 페이지에 복수의 Vue 어플리케이션이 공존할 수 있도록 허용하며 각 어플리케이션은 독립적인 configuration과 global asset을 갖는다.
const app1 = createApp({
/* ... */
})
app1.mount('#container-1')
const app2 = createApp({
/* ... */
})
app2.mount('#container-2')
참고자료
'Development > Vue.js' 카테고리의 다른 글
| [Vue.js] Document 따라하기 - Reactivity Fundamentals (0) | 2022.05.27 |
|---|---|
| [Vue.js] Document 따라하기 - Template Syntax (0) | 2022.05.24 |
| [Vue.js] Vite를 이용하여 프로젝트 생성하기 (0) | 2022.03.10 |
| [Vue.js] CLI를 이용하여 프로젝트 생성하기 (0) | 2022.03.04 |
| [Vue.js] 개발환경 설정 (0) | 2022.02.25 |